认识 Markdown Preview Enhanced
Markdown Preview Enhanced 是一款为
Atom以及Visual Studio Code编辑器编写的超级强大的 Markdown 插件。 这款插件意在让你拥有飘逸的 Markdown 写作体验。
侧边预览
- 快捷键:
cmd+k v - 可以通过命令面板
cmd+shift+p执行 “Markdown: 打开侧边预览”(Markdown:Open Preview to the Side)来打开预览窗口。
目录列表(TOC)
- 通过
cmd-shift-p然后选择 Markdown Preview Enhanced: Create Toc 命令来创建 TOC。 多个 TOCs 可以被创建。 如果你想要在你的 TOC 中排除一个标题,请在你的标题 后面 添加 {ignore=true} 即可。 - 通过在你的 markdown 文件中输入 [TOC] 来创建 TOC,但是,这种方式创建的 TOC 只会在预览中显示,而不会修改你的 markdown 文件。
code chunk 运行代码:
⚠️ 脚本运行默认是禁用的并且需要在 Atom 和 VS Code 的插件设置中开启来进行使用
请小心使用这一特性,因为它很有可能造成安全问题! 当你的脚本运行设置是开启的,你的电脑很有可能被黑客攻击,如果有人使你运行了 Markdown 文档中的恶意代码。
设置名称: enableScriptExecution
```bash {}
ls .
```javascript {cmd="node"}
const date = Date.now();
console.log(date.toString());
导入外部文件
@import “你的文件”
@import “/_posts/2019-10-22-wireshark 抓包.md”
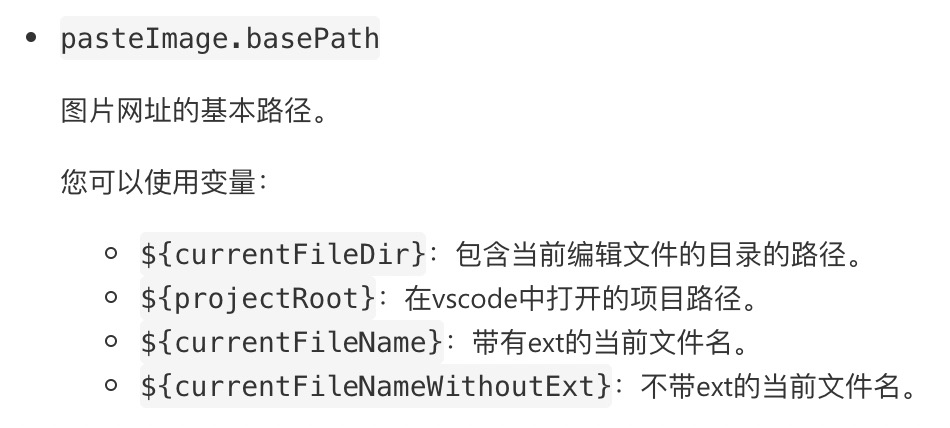
图片插件
paste image 插件
快捷键:cmd + option + v
ps: 仅支持截屏贴图,复制图片无效

快速跳转
如果要在一个文件里的符号之间跳转,你只需按下
Cmd + Shift + O(Windows 上是Ctrl + Shift + O),就能够看到当前文件里的所有符号。
LaTeX 数学
在_includes/header.html中,引入官方的 cdn,但这个 js 还是会调用到 cdn.mathjax.org 里的一些配置 js 文件,我们最好在 head 内加一个 dns-prefetch,用于网页加速
//head中引入
<link rel="dns-prefetch" href="//cdn.mathjax.org" />
//页脚处引入
<script src="//cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML"></script>
官方 cdn 的 js 在国内访问慢,所以我们一般引入的是国内的公共资源 cdn 提供的 js
//head中引入
<link rel="dns-prefetch" href="//cdn.bootcss.com" />
//页脚处引入
<script src="//cdn.bootcss.com/mathjax/2.7.0/MathJax.js?config=TeX-AMS-MML_HTMLorMML"></script>
$...$ 或者 \(...\) 中的数学表达式将会在行内显示。
$$...$$ 或者 \[...\] 或者 ```math 中的数学表达式将会在块内显示。
$ f(x) = sin(x) + 12 $
\[\sum_{n=1}^{100} n\]