工欲善其事,必先利其器。
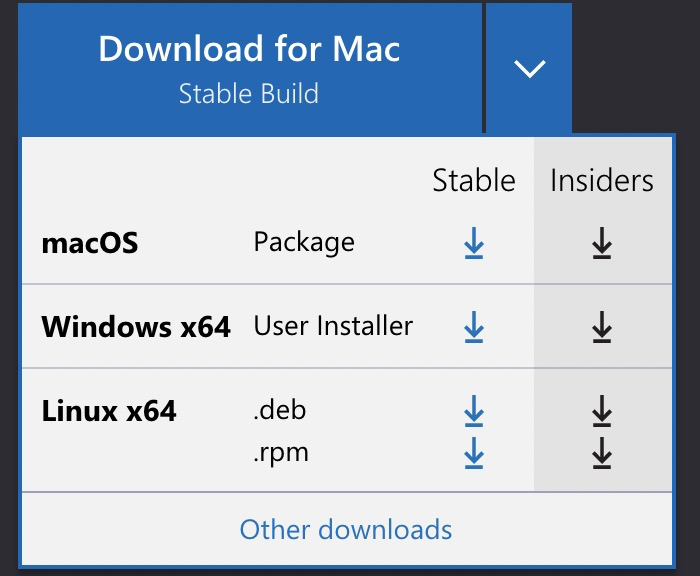
版本选择
- 稳定版(Stable):每个月发布一个主版本
- Insiders 版本:每周一到周五 UTC 时间早上 6 点从最新的代码发布一个版本

命令面板 cmd + shift + p
命令面板是 VS Code 快捷键的主要交互界面
打开方式:F1 或者
cmd + shift + p(Windows 上是ctrl + shift + p)
命令行使用
打开命令面板,搜索 Shell 命令:在 PATH 中安装 “Code” 命令并执行,然后重启终端模拟就可以了。
code --help 打印出 VS Code 命令行所支持的所有参数。
最基本的命令行使用方式是在 code 命令后加上文件或者文件夹的地址,这样 VS Code 就会在一个新窗口中打开这个文件或文件夹。
如果你希望使用已经打开的窗口来打开文件,可以在 code 命令后添加参数 -r 来进行窗口的复用。
code -r -g package.json:128 打开 package.json 这个文件,然后自动跳转到 128 行。
code -r -d a.txt b.txt 比较 a.txt 和 b.txt 两个文件的内容
ls | code - 把当前目录下所有的文件名都展示在编辑器里
光标移动
撤销光标移动:cmd + u
单词的光标移动: option + ←/→
行首或者行末: cmd + ←/→
代码块的光标移动:cmd + shift + \
文档的第一行或者最后一行:cmd + ↑/↓
多光标
鼠标: 在键盘上按住 Option
键盘: 按下 cmd + option + ↑/↓
- 创建多光标的两个特别命令
cmd + d选中光标附近的单词
option + shift + i每一行的最后都会创建一个新的光标
利用鼠标中键添加多光标
按下鼠标中键,然后对着一段文档拖出一个框,在这个框中的代码就都被选中了,而且每一行被选中的代码,都拥有一个独立的光标。
行排序
命令面板搜索关键词: sort
无论是你在写代码,还是写 Markdown,你都可以把代码行按照字母序进行重新排序。不过这个命令比较小众,VS Code 并没有给这个命令指定快捷键,你可以调出命令面板,然后搜索 “按升序排列行” 或者 “按降序排列行” 命令执行。
合并代码行 ctrl + j
调整字符大小写
命令面板搜索关键词: transform
你可以选中一串字符,然后在命令面板里运行“转换为大写”或 “转换为小写”, 来变换字符的大小写。
调换字符的位置 crtl + t
代码缩进
命令面板搜索关键词: indent
有的时候,你会觉得代码格式化太重了,需要的可能只是把代码里的缩进调整一下。这时你可以打开命令面板(快捷键
cmd + shift + p),搜索 “缩进”,然后使用 “重新缩进行” 将整个文档的缩进进行调整,但更多时候,你只需要运行 “重新缩进选中行” 来调整部分选中代码行的缩进。
VS Code 默认启用了根据文件类型自动设置 tabsize 的选项

进入设置界面后,搜索 detect indentation,关闭该选项,可解决打开文件 tab 键空格数量异常问题
代码格式化快捷键 option + shift + f
选中的代码格式化: cmd + k cmd + f
代码注释 option + shift + a
行代码注释: cmd + /
整段代码注释: option + shift + a
快速预览 ctrl + space
有的时候,当我们看到一个自动补全列表里的某个函数名,我们可能并不能够立刻想起它的作用是什么,它的参数定义是什么样的。这时候我们可以单击当前这一项建议的最右侧的蓝色图标。
除了使用鼠标键外,我们还可以使用
ctrl + space组合键来快速调出这个快速预览窗口。
参数预览 cmd + shift + space
快速修复 cmd + .
文件跳转 cmd + p ctrl + tab
ctrl + tab
打开一个文件列表,这个列表罗列了当前打开的所有文件。继续按 Tab 切换
cmd + p
跳出一个最近打开文件的列表,同时在列表的顶部还有一个搜索框。
按下 enter 键直接打开, 按下 cmd + enter 组合键在新窗口中打开文件
行跳转 ctrl + g
高阶组合技巧。如果你想跳转到某个文件的某一行,你只需要先按下
cmd + p,输入文件名,然后在这之后加上 “:”和指定行号即可。
符号跳转 cmd + shift + o
按下
cmd + shift + o后, 输入 “:”,就可以将当前文件的所有符号,进行分类,这样搜索符号也就更加方便。
通过 cmd + t,搜索多个文件的符号
有些语言除了提供单个文件里的符号,还支持在多个文件里进行符号跳转。比如在 VS Code 里,如果你打开了多个 JavaScript 文件,就可以按下
cmd + t(Windows 上是ctrl + t),搜索这些文件里的符号。
代码片段(code snippet)
打开命令面板,搜索“配置用户代码片段”(Configure User Snippets)并且执行。这时候我们会看到一个列表,让我们选择语言。
选择完语言后,我们就能看到一个 JSON 文件被打开了,这个文件里的内容,现在都是被注释掉的。我们可以选中第七行到第十四行,按下Cmd+ /取消注释。
代码折叠/展开 cmd + option + [/]
从当前光标位置到最外层的折叠/展开:
依次按下cmd + kcmd + [。而至于如何递归地展开,不用问你肯定也知道,是:依次按下cmd + kcmd + ]。
所有代码折叠/展开:
依次按下cmd + kcmd + 0即可。而全部展开它们则是依次按下cmd + kcmd + j。
搜索和替换
单文件搜索: cmd + f
单文件替换: cmd + option + f
多文件搜索: cmd + shift + f
多文件替换: 点击多文件搜索框的左侧下拉按钮,即可调出替换框。
小地图 minimap
进入设置界面后,搜索 minimap
行号 lineNumbers
进入设置界面后,搜索 lineNumbers
行号背景, 搜索 renderLineHighlight
渲染出空格符和制表符 renderWhitespace
进入设置界面后,搜索 renderWhitespace
缩进参考线和垂直标尺
缩进参考线, 设置界面搜索 renderIndentGuides
垂直标尺, 设置界面搜索 rulers
光标样式
编辑器中的光标样式有非常多种,你可以控制粗细,也可以控制它怎么闪烁。你需要调整的设置是
editor.cursorBlinkingeditor.cursorStyle和editor.cursorWidth。
多文件夹工作区
在 VS Code 中打开一个文件夹,此时 VS Code 处于一个单文件夹的状态。然后你可以调出命令面板,搜索 “将文件夹添加到工作区” (add folder to workspace)并执行,或者使用菜单,“文件 —> 将文件夹添加到工作区”,这之后,选择你想要在当前窗口打开的文件夹。
要保存这个工作区,接下来你可以调出命令面板,搜索“将工作区另存为” (save workspace as),VS Code 就会为这个工作区创建一个文件,这个文件的后缀名是 “code-workspace”。比如,在下面的动图中,我给这个工作区取名为 sample,然后指定在 Code 中这个文件夹下保存。这样操作后,VS Code 就会在 Code 文件夹下创建一个 sample.code-workspace 文件。
工作区切换
多个窗口切换:
方法 1. ctrl + w
方法 2: 命令面板,搜索 “切换窗口(Switch Window)”,然后选择你要跳转的那个文件夹中去。
单个窗口切换: ctrl + r
横向/纵向编辑器组 cmd + \ cmd + option + 0
纵向编辑器组
使用命令 “切换垂直/水平编辑器布局” (Flip Editor Group Layout)或者按下 Cmd + Option + 0
经典插件推荐
Bracket Pair Colorizer
可自定义的扩展程序,用于为匹配的括号着色
Prettier - Code formatter
绝对不能少了这个插件,你需要它来一键美化你的 JavaScript · TypeScript · Flow · JSX · JSON
CSS · SCSS · Less
HTML · Vue · Angular
GraphQL · Markdown · YAML 代码。
CSS Peek
可以在 HTML 中通过 CSS id 或则 class 来定位到其定义。
Code Runner
支持多种语言(几乎所有)代码的立即执行
Material Theme
Visual Studio Code 最悠久的主题!
VS Code Great Icons
文件图标集合。
Auto Import
自动去查找、分析、然后提供代码补全。
Live Server
该插件允许我们在更改 IDE 中的代码时,自动重新加载 Web 页面。
在 html 文件上右键单击,可看到选项 Open with Live Server[Alt + L + Q]。
Path Intellisense
自动路劲补全
Auto Close Tag
自动添加 HTML / XML 关闭标签,与 Visual Studio IDE 或 Sublime Text 相同
Auto Rename Tag
自动重命名配对的 HTML / XML 标签
Highlight Matching Tag
高亮显示匹配的结束和开始标签
Better Comments
更加人性化的注释, 引入彩色注释使注释更加明显。